Rimuovere le dominanti
(i numeri non mentono mai !)
Sei il visitatore numero
50346
In questo articolo vogliamo mostrarvi un metodo che permette di eliminare le dominanti colore in una fotografia, bilanciando i toni neutri tramite lo strumento Livelli.
Anche se noi scattiamo esclusivamente in RAW, con la possibilità di agire sul bilanciamento del bianco direttamente in CameraRaw, non di rado ci capita di dover eliminare delle dominanti tramite Photoshop; questo può accadere in diverse situazioni come ad esempio:
• la foto che dobbiamo lavorare è un Jpeg proveniente da fotocamere digitali oppure dal web;
• la foto (sia Jpeg che Tiff) proviene da una scansione;
• la foto presenta delle dominanti non omogenee tra i toni bassi, medi e alti (in questo caso risulta più complesso bilanciare in CameraRaw oppure con il campionatore del punto di nero/grigio/bianco all’interno di Curve o Livelli).
Sicuramente ognuno di voi si sarà imbattuto in analoghe situazioni.
Come abbiamo sottolineato altre volte, con Photoshop si può arrivare alla stessa meta seguendo strade diverse, ma tutte con analoga efficacia: anche in questo caso non ci esprimiamo sul fatto che questa sia la tecnica migliore ma senz’altro la troviamo molto efficace e facile da realizzare.
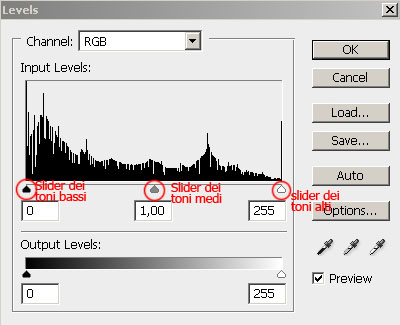
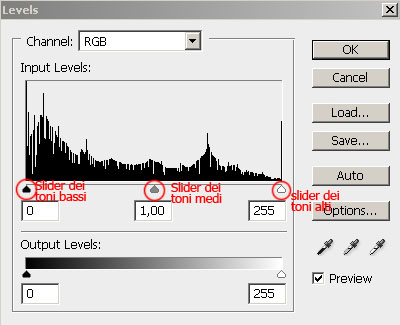
La tecnica di correzione si basa su un livello di regolazione Livelli che mostra l’istogramma della foto e permette di regolare, a livello generale e per ciascun canale RGB, i toni bassi, medi e alti attraverso tre slider che sono mostrati di seguito nella Figura 1.

Figura 1
I tre slider mostrati in figura sono la funzionalità dei Livelli che verrà utilizzata per correggere le dominanti.
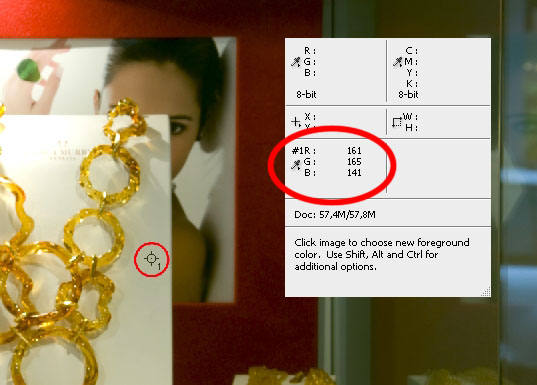
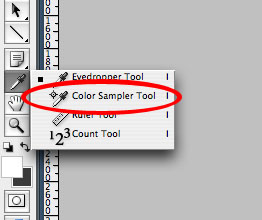
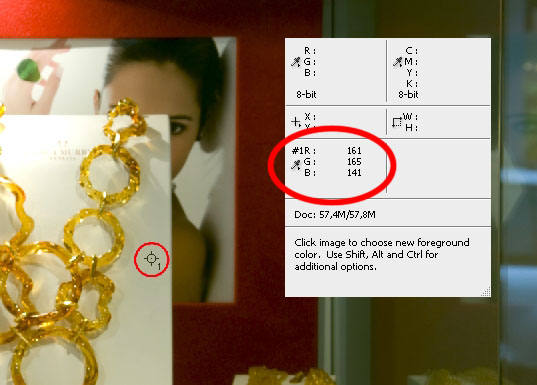
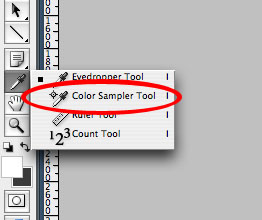
Un'altro strumento che ci servirà per il nostro scopo è lo strumento Color Sampler (Campionatore Colore): questo strumento permette di selezionare dei punti su una fotografia e di misurarne i corrispondenti valori RGB (oppure CMYK, Lab, HSB, …).
Come si può vedere dalla Figura 2, selezionando il punto 1 sulla foto (se ne possono selezionare fino a 4) la Palette Info ne fornisce i valori RGB che corrispondono a R=161, G=165 e B=141 (Photoshop può essere settato anche per mostrare valori CMYK, Lab, … ma nel nostro caso rimarremo nell’ambito RGB).

Figura 2
Fatto queste premesse d’obbligo, passiamo operativamente alla tecnica di correzione delle dominati.
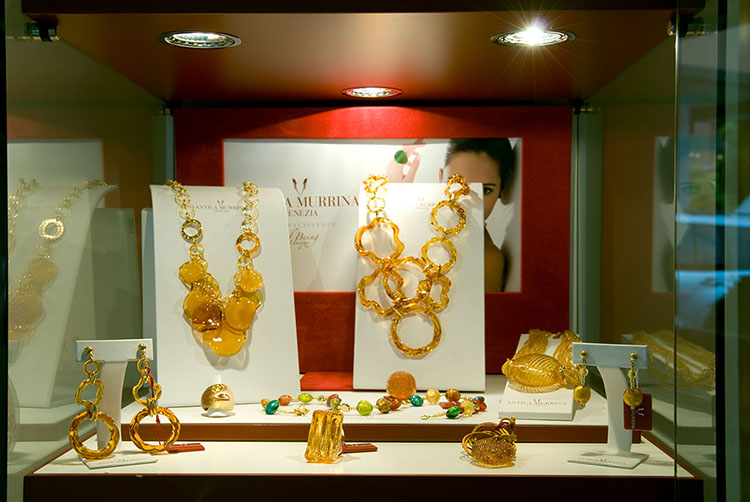
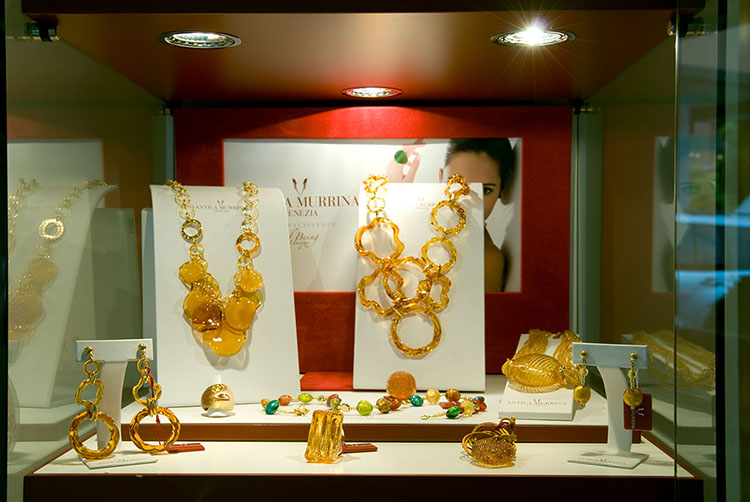
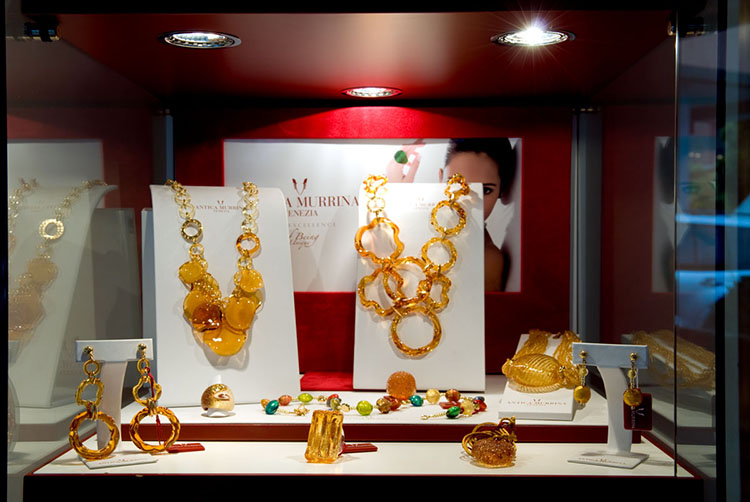
Supponiamo di dover bilanciare la foto di Figura 3.

Figura 3
Come si può facilmente notare (anche a occhio a patto che abbiate calibrato e profilato il monitor) la foto è affetta da una dominante giallo-verdognola, ma quello che difficilmente si riesce a capire è che la dominante ha un’intensità diversa tra le ombre, i toni medi e le alte luci.
Questo fa sì che una normale correzione automatica, che potrebbe essere fatta ad esempio con l’eyedropper (contagocce) all’interno di un livello di Curve o Livelli (per stabilire il punto del nero, del grigio o del bianco), potrebbe fornire un risultato non corretto.
In questo caso la tecnica da seguire è descritta nei tre passi seguenti.
Passo 1
Stabilire all’interno della foto 3 punti che identificano 3 toni neutri, uno per le ombre uno per i toni medi e uno per le alte luci.
Questo è l’unico punto soggettivo di tutta la procedura in quanto si deve decidere quale sarà l’asse del grigio: il fotografo deve individuare nella fotografia tre punti che identifica e sceglie come neutri, cioè con tre valori RGB uguali.
Per poterli scegliere ci si deve ricordare della scena oppure si deve ipotizzare quale punto possa rappresentare un grigio scuro (vicino al nero), un grigio medio (nei dintorni del valore RGB=120,120,120 per gli spazi di lavoro sRGB e AdobeRGB, nei dintorni del valore RGB=100,100,100 per lo spazio di lavoro Prophoto) ed un grigio chiaro (vicino al bianco).
Una volta decisi i tre punti candidati ai toni neutri si seleziona lo strumento Color Sampler (Campionatore colore) e si clicca direttamente sulla foto per “markarli”: ad ogni click si identifica un punto.
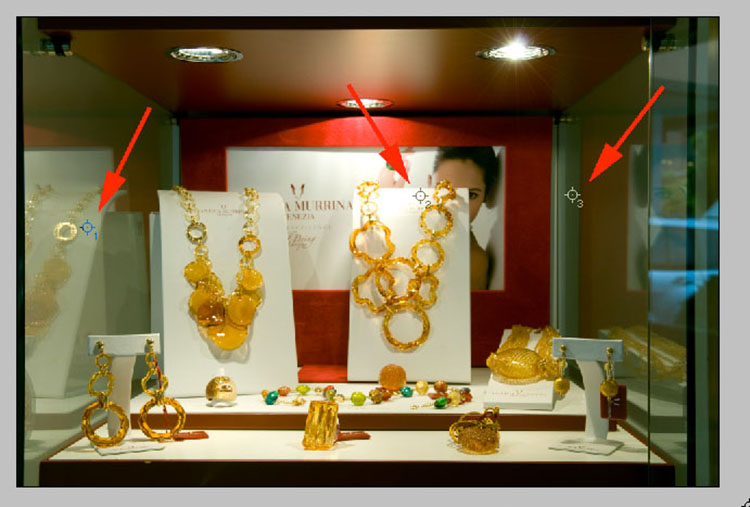
Lo strumento Color Sampler è indicato nella figura 4 e nella figura 5 sono indicati i tre punti che abbiamo scelto per correggere la nostra foto dell’articolo.

Figura 4

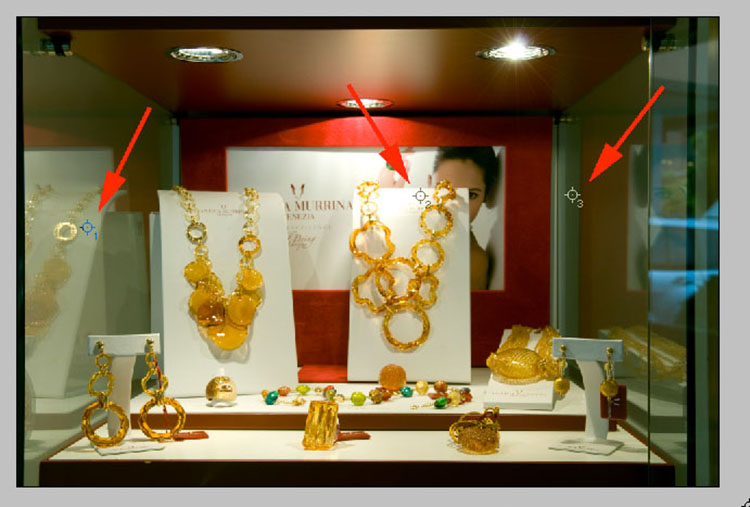
Figura 5
Ci ricordavamo con certezza che il sostegno delle collane era bianco e quindi siamo partiti da questa considerazione per identificare sia il tono di grigio chiaro (il numero 2) che il tono di grigio medio (il numero 1); infine abbiamo scelto il tono di grigio scuro sul montante della vetrina.
Alcune considerazioni utili durante la scelta dei punti:
• Muovendosi con il cursore prima di cliccare sulla palette Info potete osservare il valore RGB del punto in cui vi trovate;
• I tre punti devono essere scelti vicino al nero (ma non RGB=0,0,0), vicino al bianco (ma non RGB=255,255,255) e vicino al grigio medio.
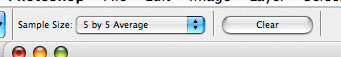
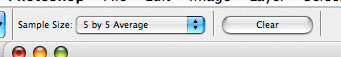
• Scegliete come opzione del Color Sampler il campionamento 3x3 pixel oppure 5x5, come mostrato in Figura 6.
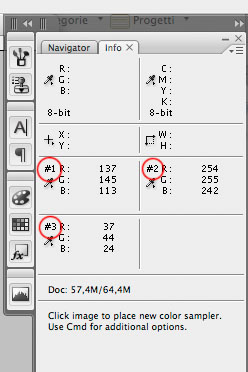
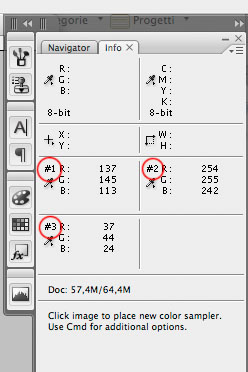
Nel nostro caso i valori RGB dei tre punti scelti sono:
• Per il numero 1 (che identifica un tono medio) RGB=137, 145 e 113;
• Per il numero 2 (che identifica un tono chiaro) RGB=254, 255 e 242;
• Per il numero 3 (che identifica un tono scuro) RGB=37, 44 e 24.
 |
|
 |
|
Figure 6
|
e
|
7 |
Poiché i numeri non mentono MAI, dalla palette Info appare evidente che la dominante colore non è uniforme nelle tre tonalità: il grigio scuro (punto 3 con RGB=37,44,24) presenta una dominante più verde del grigio medio (punto 1 con RGB=137,145,113), e la dominante del grigio chiaro (punto 2 con RGB=254,255,242) è più gialla del grigio medio.
L’asse del grigio che abbiamo identificato, e ipotizzato come reale, non presenta dunque una componente cromatica uniforme all’interno dell’immagine da correggere: ciò significa che per correggerla dovremo agire in maniera disgiunta tra i vari canali e con differente entità (in questo caso una campionatura del punto di nero, di grigio o di bianco dentro Curve o Livelli non sarebbe sufficiente per correggere l’immagine).
Identificati i punti su cui lavorare si passa allora al Passo 2.
Passo 2
In questo passo attraverso il livello di regolazione Livelli si apporteranno alla foto le correzioni che agiranno direttamente sui tre toni identificati.
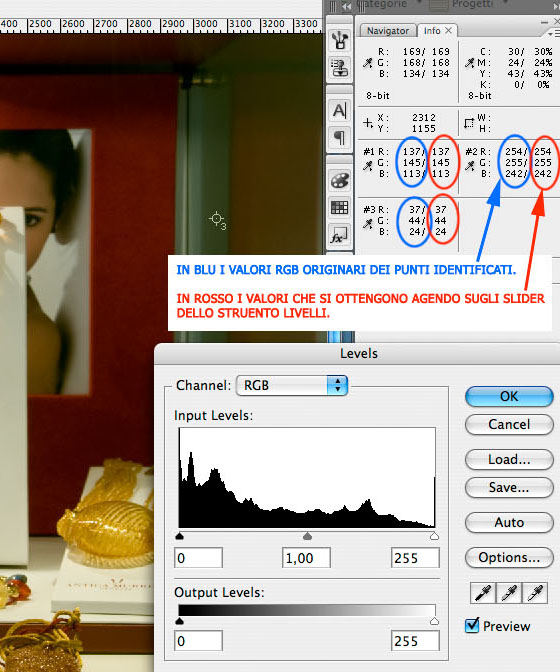
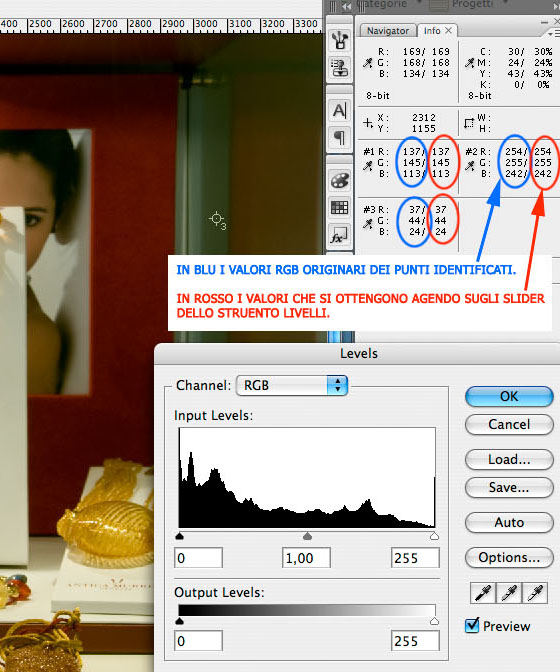
Per fare questa operazione dovrete aprire in Photoshop sia i Livelli che la palette Info perché dovrete man mano verificare l’entità della variazione RGB che apporterete: sulla palette Info, infatti, potete verificare contemporaneamente, e per ciascun punto, i valori RGB originari e quelli finali ottenuti muovendo i vari slider dei Livelli.
Nella Foto 8 si può osservare quanto appena descritto: nei cerchi blu ci sono i valori RGB di origine mentre nei cerchi rossi ci sono i valori RGB che otterrete muovendo gli slider (in questo caso coincidono perché non abbiamo ancora spostato nessuno slider).

Figura 8
Apriamo un livello di regolazione Livelli e incominciamo a sistemare il tono scuro (il nostro punto 3) che aveva i valori RGB=37,44,24.
Dovremo muovere, per due canali RGB, lo slider dei toni bassi (figura 1) affinché tutti e tre i valori coincidano con quello più basso: nel nostro caso dovremo muovere lo slider dei toni bassi del Rosso (R) e del Verde (G) affinché i rispettivi valori siano entrambi 24 e coincidano con quello del BLU (B), che è il più basso e pari a 24.
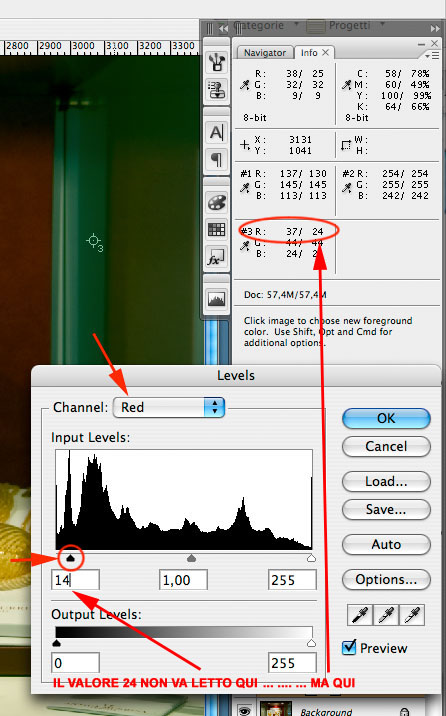
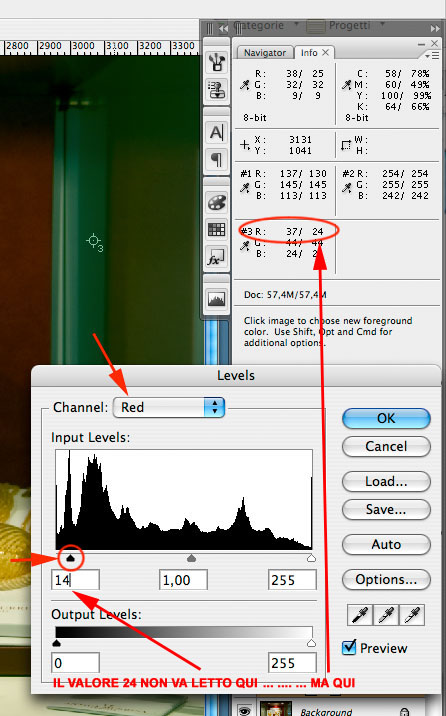
Cliccare sul menù a tendina dei canali, scegliere il canale Rosso e muovere lo slider del tono basso verso l’interno finchè nella palette Info non leggerete 24.
ATTENZIONE: il valore 24 va letto sulla palette Info in corrispondenza del canale rosso del punto 3 (il nostro tono scuro) e non sul campo input dei Livelli (Figura 9).

Figura 9
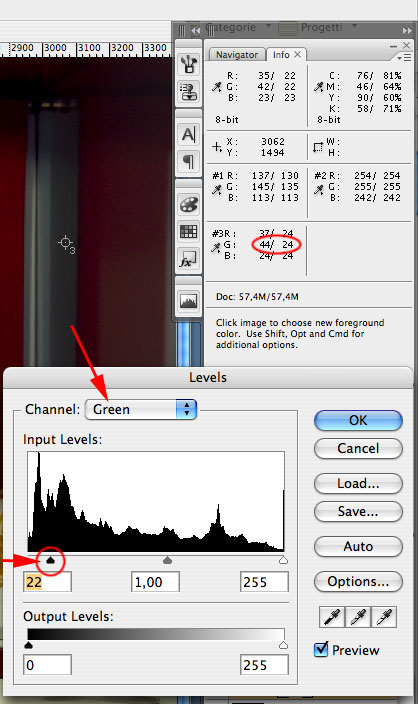
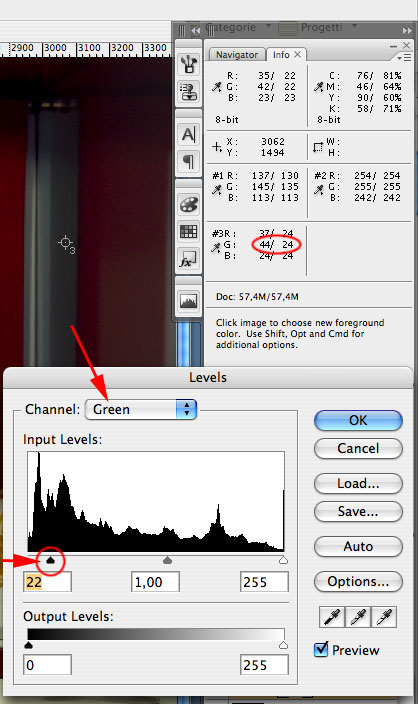
Fare la stessa cosa con il canale Verde: cioè muovere lo slider dei toni bassi verso l’interno finchè sulla palette Info non leggerete, per il punto 3, un valore del verde pari a 24 (Figura 10).

Figura 10
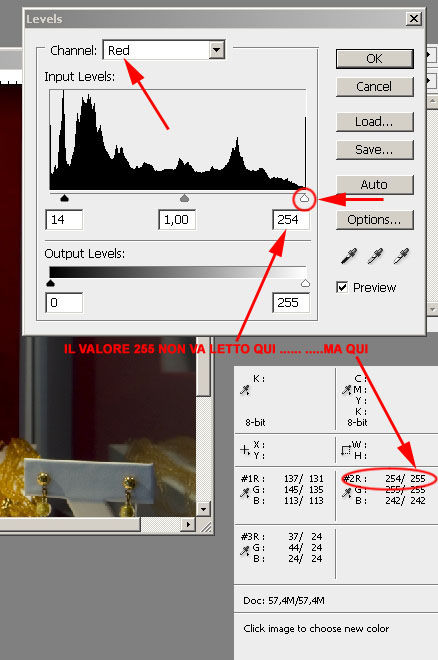
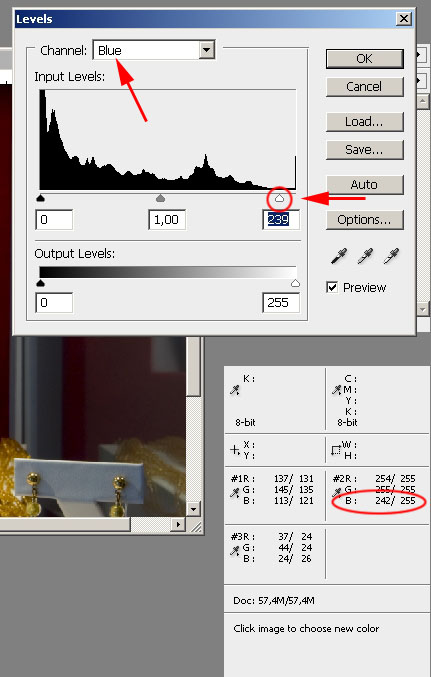
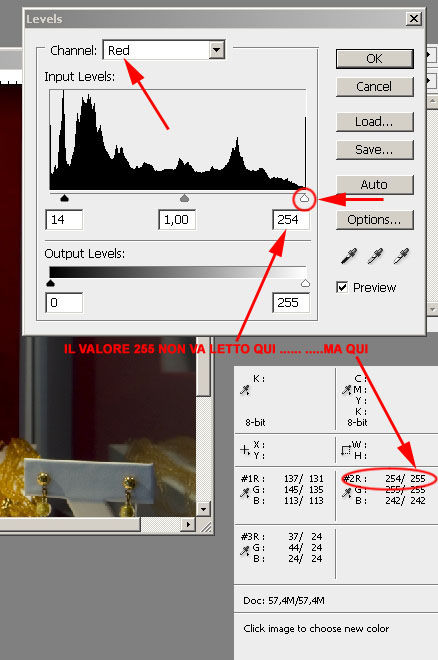
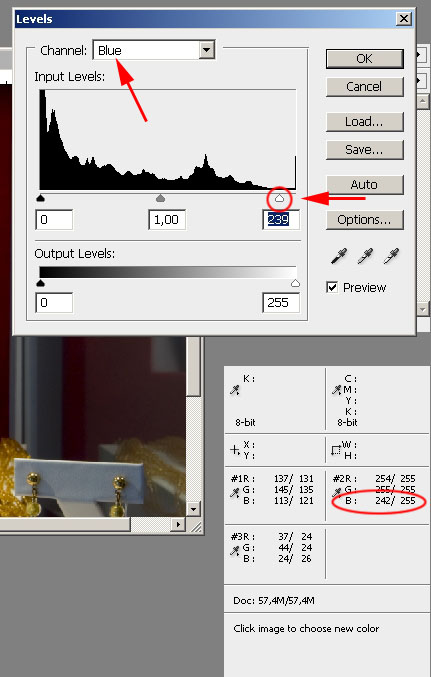
Senza chiudere i Livelli, adesso agiremo sul punto di tono chiaro (il nostro punto 2). La logica è la stessa: dovremo muovere, per due canali RGB, lo slider dei toni alti (Figura 1) affinché tutti e tre i valori coincidano con quello più alto: nel nostro caso dovremo muovere lo slider dei toni alti del Rosso (R) e del Blu (B) affinché i rispettivi valori siano 255 e coincidano con quello del Verde che era il più alto e pari a 255.
Vale sempre il precedente avvertimento di non considerare il valore di input dei Livelli, bensì il valore sulla palette Info in corrispondenza del canale che si sta correggendo (vedere figure 11 e 12.)

Figura 11

Figura 12
Come si può osservare a questo punto abbiamo trasformato i punti 2 e 3 in due toni neutri rispettivamente di grigio chiaro e grigio scuro eliminando qualsiasi dominante colore.
Può anche accadere che modificando il punto di tono chiaro possa anche variare minimamente qualcosa sul tono scuro, ma in genere sono variazioni di entità minima (nel nostro caso il blu del punto 3 passa da 24, valore precedentemente impostato, a 26). In questo caso sta a noi valutarne l’entità ed eventualmente correggere di nuovo.
In questo caso specifico abbiamo deciso di non correggerlo anche per verificare cosa accade con il passo 3 analizzato più avanti.
Dopo queste correzioni la foto appare come in figura 13.

Figura 13
L’immagine appare notevolmente migliorata e rimane soltanto da sistemare i toni neutri attraverso il passo 3.
Passo 3
E’ un passo delicato in quanto serve un po’ di “buon senso” e un minimo di compromesso per far combaciare tutte le correzioni.
Infatti, essendo questa l’ultima correzione cromatica alla foto, la variazione dei toni medi potrebbe innescare dei cambiamenti anche ai due toni già sistemati: è proprio qui che il buon senso deve prevalere sulla fredda logica matematica !
Innanzitutto bisogna stabilire quale sia il tono medio target di riferimento a cui tutti e tre i valori RGB devono tendere: quale migliore soluzione della media aritmetica!
Nel nostro caso si prendono i valori RGB corretti del tono medio (il punto 1), si sommano e dividono per 3; dalla figura 12 abbiamo che i tre valori RGB del punto 1 sono R=131, G=135 e B=121 per cui il tono medio target diventa 131+135+121=387 che diviso per 3 fa 129.
A questo punto sui Livelli dovremo muovere, per i tre valori RGB (ove necessario ovviamente), lo slider dei toni medi (quello centrale) affinché tutti i canali tendano al valore 129: dovremo perciò portare il Rosso da 131 a 129, il Verde da 135 a 129 e così il Blu da 121 a 129.
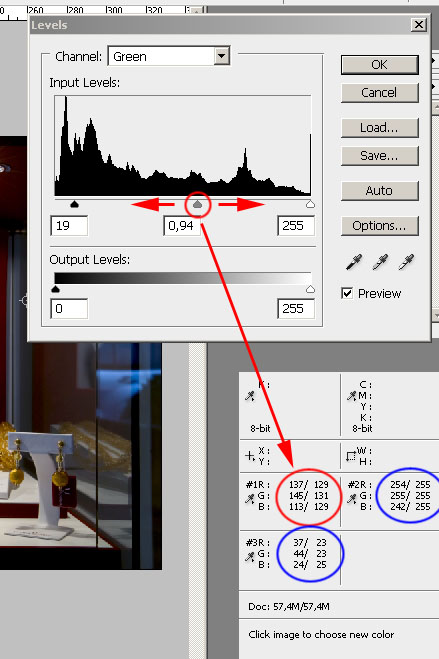
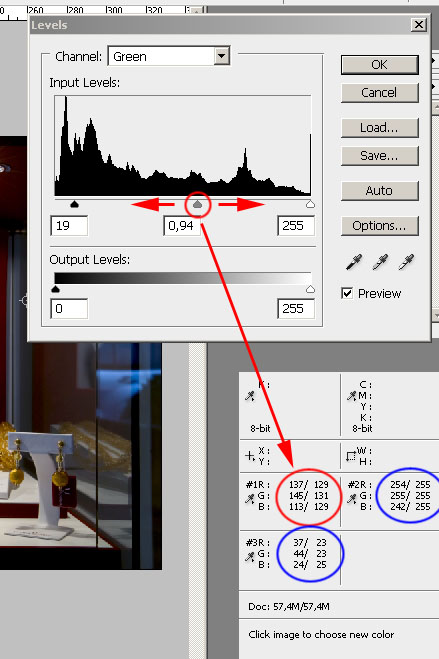
Nella figura 14 viene indicato lo slider dei toni medi da muovere e la parte di palette Info (in rosso) da controllare durante le variazioni; nei cerchi blu i valori degli altri due punti che comunque devono essere tenuti sotto controllo durante le variazioni dei toni medi.

Figura 14
E’ molto probabile che muovendo i tre slider dei toni medi possano variare anche i valori corretti per il punto 2 e il punto 3; se questo accade noi di solito ci comportiamo in questo modo: continuiamo a correggere i toni medi cercando però di non stravolgere quanto già corretto per i toni bassi e alti; qualora ce ne fosse bisogno spostiamo contemporaneamente gli slider dei toni bassi e alti sui canali che sono stati impattati.
E’ una regolazione fine che con un po’ di pratica risulta molto semplice, tenendo presente che una differenza di poche unità tra i valori RGB è praticamente irrilevante.
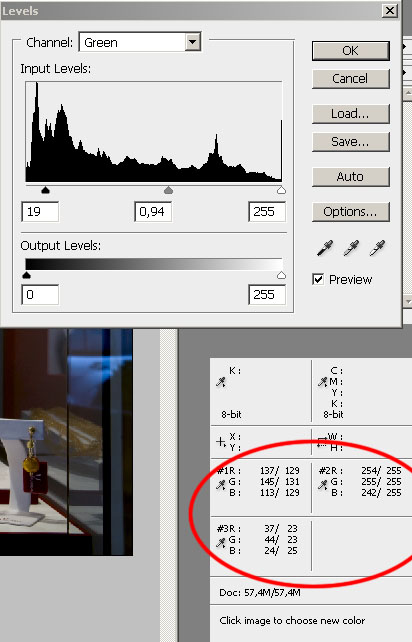
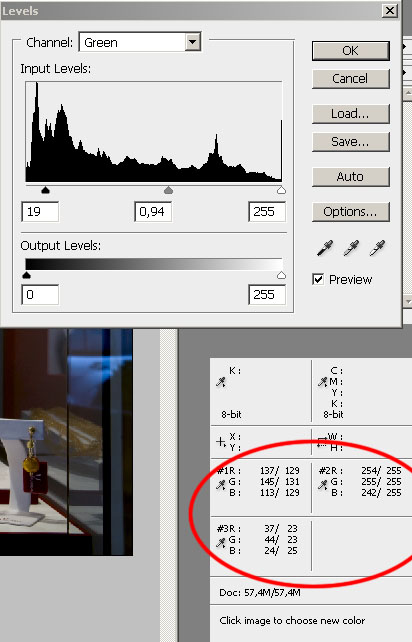
Nel nostro caso siamo arrivati, muovendo gli slider dei toni medi, e regolando di nuovo soprattutto gli slider dei toni bassi, al seguente compromesso che ci sembra ottimo (Figura 15): tutti e tre i punti hanno valori RGB praticamente identici e risultano quindi essere diventati neutri.

Figura 15
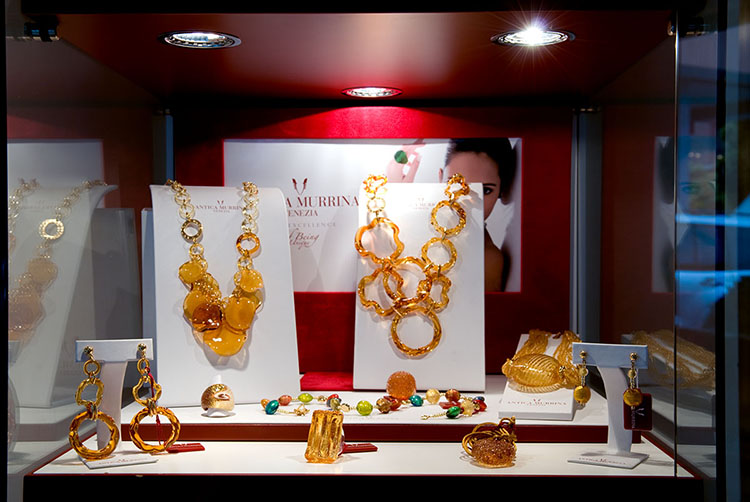
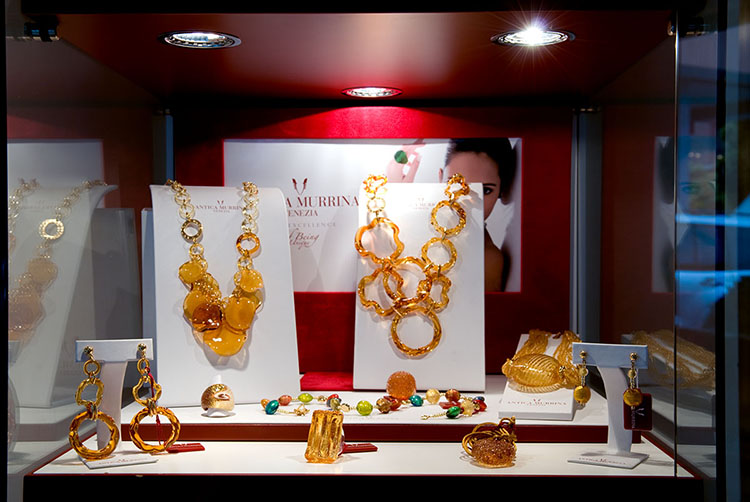
Alla fine la foto corretta appare come di seguito in Figura 16:

Figura 16
That’s all !!!
Sembra un procedimento complicato ma in realtà è molto semplice e basta prenderci solo un po’ la mano: sottolineiamo che tutta la procedura si svolge con un unico livello di regolazione di Livelli, che tra l’altro rimane sempre aperto fino alla conclusione delle correzioni cromatiche.
Semplice e veloce !!!
Alla prossima !
Se vuoi parlare con noi di questo articolo vieni a trovarci sul FORUM
E' vietata la riproduzione anche parziale di questo articolo senza il consenso degli autori.
|